# 2022-01 问题记录
# 一、x-height 和 CSS 单位
- x-height, 顾名思义:给定字体中,任何给定尺寸下小写字母 x 的高度。 它提供了一种描述任意字体一般比例的方法。

# 绝对长度
绝对长度单位是固定的,用任何一个绝对长度表示的长度都将恰好显示为这个尺寸。
不建议在屏幕上使用绝对长度单位,因为屏幕尺寸变化很大。但是,如果已知输出介质,则可以使用它们,例如用于打印布局(print layout)。
| 单位 | 描述 |
|---|---|
| 单位 | 描述 |
| cm | 厘米 |
| mm | 毫米 |
| in | 英寸 (1in = 96px = 2.54cm) |
| px* | 像素 (1px = 1/96th of 1in) |
| pt | 点 (1pt = 1/72 of 1in) |
| pc | 派卡 (1pc = 12 pt) |
- 像素(px)是相对于观看设备的。对于低 dpi 的设备,1px 是显示器的一个设备像素(点)。对于打印机和高分辨率屏幕,1px 表示多个设备像素。
# 相对长度
相对长度单位规定相对于另一个长度属性的长度。相对长度单位在不同渲染介质之间缩放表现得更好。
| 单位 | 描述 |
|---|---|
| em | 相对于元素的字体大小(font-size)(2em 表示当前字体大小的 2 倍) |
| ex | 相对于当前字体的 x-height(极少使用) |
| ch | 相对于 "0"(零)的宽度 |
| rem | 相对于根元素的字体大小(font-size) |
| vw | 相对于视口*宽度的 1% |
| vh | 相对于视口*高度的 1% |
| vmin | 相对于视口*较小尺寸的 1% |
| vmax | 相对于视口*较大尺寸的 1% |
| % | 相对于父元素 |
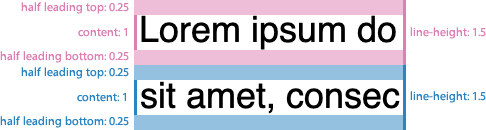
# 2. 看起来更和谐的 line-height
.a {
line-height: calc(2px + 2ex + 2px);
}
.b {
line-height: calc(1em + 0.5rem);
}
1
2
3
4
5
6
7
2
3
4
5
6
7
line-height 计算规则:

Using calc to figure out optimal line-height (opens new window) Tweaking line-height (opens new window)